Document Signing for
WordPress
WordPress stands as one of the most popular platforms for website creation. This versatile platform simplifies the process of building websites, adding content, and enhancing functionality with a variety of plugins. However, if your website needs to handle PDF document signings, DocuSeal can be a game-changer. In just a few steps, you can integrate the capability to sign PDF documents directly on your site. This feature is incredibly useful for businesses that operate online or websites offering online services, streamlining processes and improving user experience.
How to Sign PDF in WordPress
- Sign up for a free DocuSeal account and upload the PDF document you need signed.
- Open your uploaded PDF in the DocuSeal editor and insert the necessary fields for signatures and any other required information.
- Copy the embed code provided by DocuSeal and embed it on your website at the desired location.
- Start receiving signed copies of your PDF documents directly in your DocuSeal account and via email.
Document Template Creation
Before diving in, start by creating a free account on our website and prepare the document you will use as a basis for your template.
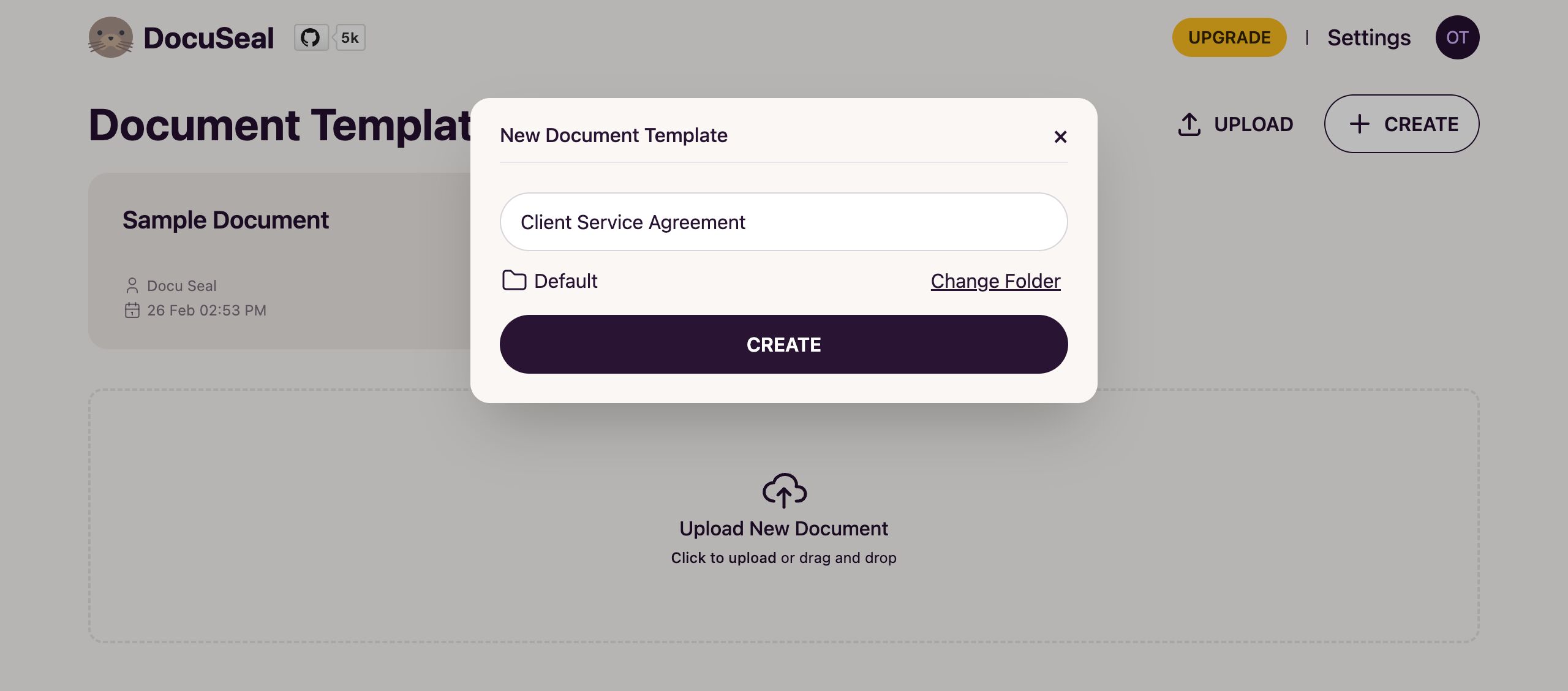
On the main page of DocuSeal, click the "Create" button located in the top right corner. In the pop-up window that appears, enter the name for your template. Choose this name carefully, as it will be visible to your users during the document signing process, serving as a guide to what they are signing.

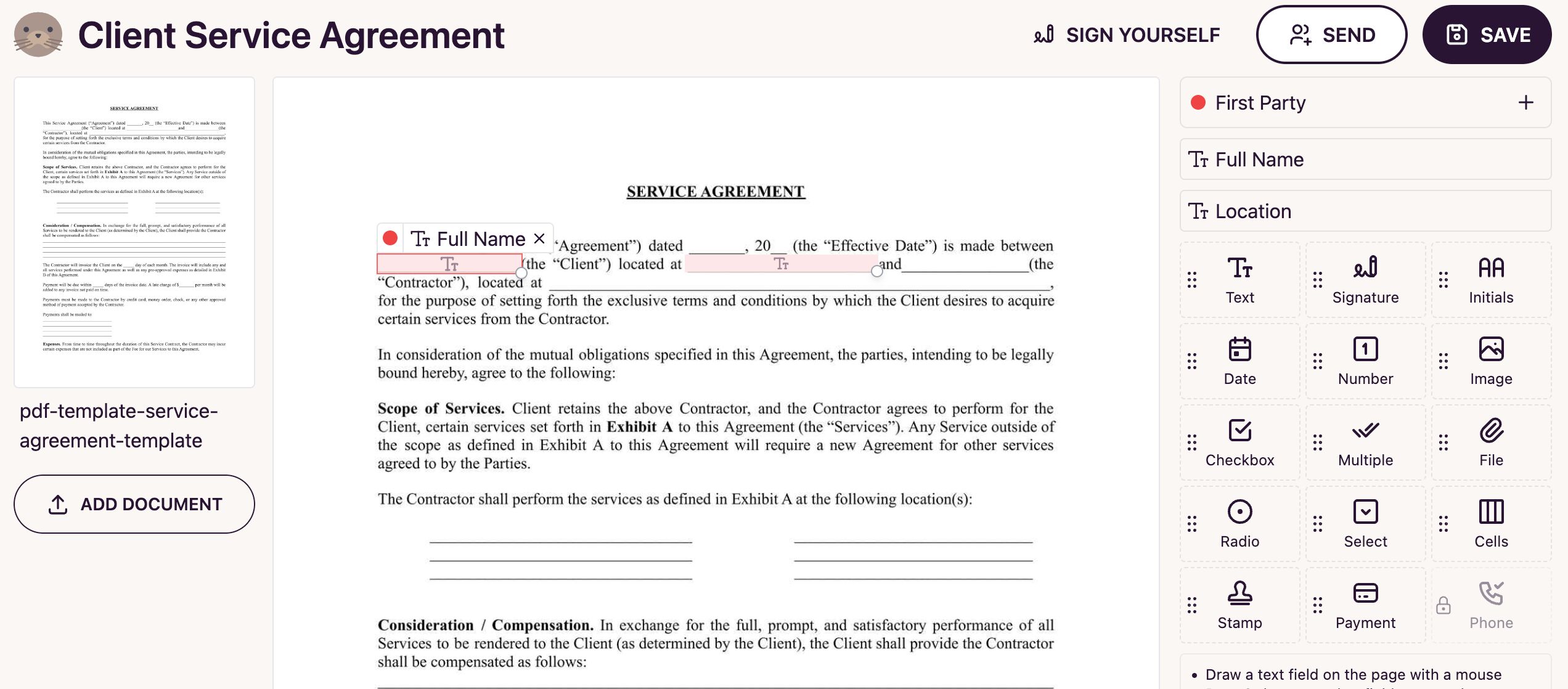
In the center of the editor page, you'll find a section where you can either drag and drop your document or click to select a file from your computer. Once the document is uploaded, it will appear on the screen, ready for you to start adding fields. You'll find all the possible fields you can add in the right-hand panel. Feel free to experiment with the placement and sizes of these fields to ensure the document looks exactly as you want it to. And remember, there's no need to worry - you can always modify the template after it's been created, so you have the flexibility to adjust things as needed.

After adding all the necessary fields and ensuring the document looks exactly as you want, click the "Save" button. Your document will be saved in your account and automatically redirect you to the template management page. On this page, you'll have access to information about all users who have signed the document, manage the document settings, and most importantly, copy the embed code for integration into your website.
Obtaining the Embed HTML Code
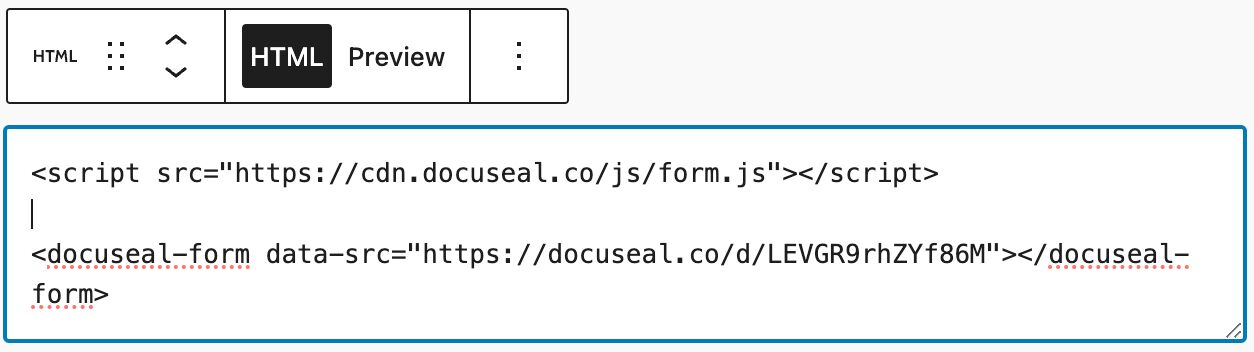
Once you've created your document template, you can acquire the embed HTML code to integrate it into your website. To do this, click the button located at the top right corner of the template management page. After a modal window pops up, click on the API and Embedding tab. This tab offers various code embedding options. We provide several code snippets, but for WordPress, you'll need to copy the code from the JavaScript tab. It will look something like this:
<script src="https://cdn.docuseal.com/js/form.js"></script> <docuseal-form data-src="https://docuseal.com/d/LEVGR9rhZYf86M"> </docuseal-form>
All that's left to do is to insert this HTML code into the page of your WordPress website where you'd like the document to be accessible for signing.
Adding the Embed HTML Code to a WordPress Page
You can insert the signing form for your document template on any page of your website. Whether it's a contact page or a dedicated document signing page, the process is straightforward.
To embed the signing form, navigate to the admin panel of your WordPress website. Then, select the page where you want to place the signing form and click on "Edit". Decide where on the page you'd like the form to appear and click on the "+" button (Add block). In the search field, type "Custom HTML" if you're using the English version of WordPress, or the equivalent translation for other languages. In the block that appears, paste the HTML code you prepared earlier into the input field.

After you've pasted the HTML code, click on the Preview" button to see how the form will look on your website and then save the changes to the page. Now, the document signing form will be available on your website, allowing users to easily sign documents directly on your site.
Conclusions
In this guide, we've only scratched the surface of what's possible with DocuSeal within a WordPress application. DocuSeal offers various eSignature features that you can utilize to enhance your application. You have the ability to customize the signing form on your website to a great extent using various parameters, ensuring that it perfectly aligns with your site's style and functional needs. Importantly, leveraging these advanced features doesn't require the installation of additional plugins or extensions. Everything operates smoothly with WordPress's basic capabilities, making it a straightforward and efficient way to elevate your website's functionality and user experience.
Related Links
Create a Free Account